Wie man in WordPress ein Formular erstellt und die Daten in einem neuen Beitrag speichert, ohne Programmierkenntnisse zu haben.
In einem kleinen Projekt stellte sich mir die Aufgabe, ein Formular für die Nutzer einer Website zu erstellen. Das ist ja noch keine wirkliche Herausforderung, doch das automatisch Erzeugen eines neuen Beitrags aus einem Formular heraus, das fand ich dann doch schon spannend.
Zur Lösung.
Nach gründlichem Testen von etlichen frei verfügbaren Formular-Plugins, habe ich mich für Metabox Form Maker entschieden.
Über die Details zu meiner Auswahl will ich jetzt nicht referieren, wichtig an dieser Stelle ist, dass das Plugin für die Formulargestaltung ein MySQL Mapping anbietet. Und das tut der Form Maker auf sehr elegante Weise.
Also, beginnen wir mit der Vorbereitung der Arbeiten.
Schritt 1
Plugin Form Maker Plugin installieren
Nach der Installation und Aktivierung des Plugins erstelle ich ein neues Formular.
Schritt 2

Formular erstellen bzw. auswählen

In meinem Beispiel bearbeite ich ein bereits von mir angelegtes Formular durch Klicken auf seinen Namen.
Die Funktionsweise des Formulargenerators an sich wird hier nicht beschrieben. Ich konzentriere mich hier auf die gestellte Aufgabe.
Im oberen rechten Bereich der Bearbeitungsmaske findet sich der Schalter Form Options.
Nach einem Klick sind wir in den Optionen des Formulars angekommen.
Schritt 3
SQL-Optionen hinzufügen

Der rechte Schalter in der zweiten oberen Menüleiste leitet weiter zum gesuchten SQL Mapping.
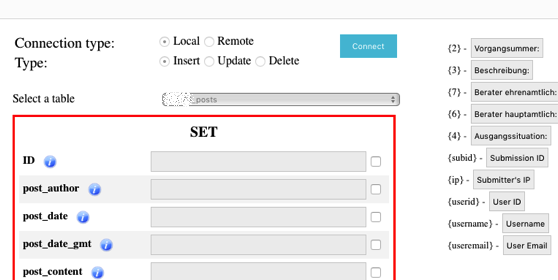
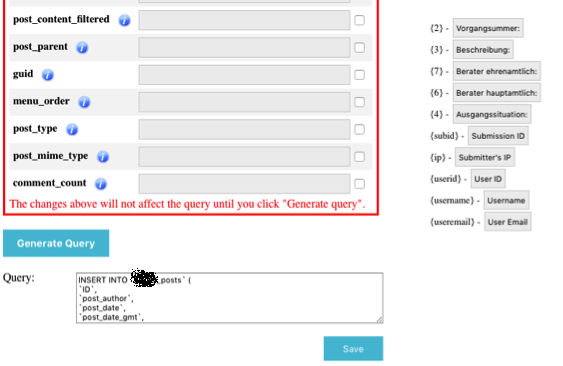
Dort angekommen, können Querys hinzugefügt und bearbeitet werden.
An dieser Stelle sollte die Einstellung der Zieltabelle unserer Formulardaten (Select a table) vorgenommen werden. Es muss die Tabelle wp_posts gewählt werden.

Weiter geht es im unteren Bereich, dem Löser der Aufgabe, dem Feld Query.
In diesem Feld wird die SQL-Query für das Einfügen der Formulardaten in einen neu zu erzeugenden Beitrag hinterlegt.

Die SQL-Query für mein Formular
INSERT INTO `wp_posts` (
`ID`,
`post_author`,
`post_date`,
`post_date_gmt`,
`post_content`,
`post_title`,
`post_excerpt`,
`post_status`,
`comment_status`,
`ping_status`,
`post_password`,
`post_name`,
`to_ping`,
`pinged`,
`post_modified`,
`post_modified_gmt`,
`post_content_filtered`,
`post_parent`,
`guid`,
`menu_order`,
`post_type`,
`post_mime_type`,
`comment_count`
) VALUES(
NULL,
{userid},
NOW(),
UTC_TIMESTAMP(),
CONCAT("<h2>Beratungsprotokoll zu Vorgangsnummer ",RIGHT(CONCAT("0000","{2}"),5),"</h2><br>",
"<b>Beschreibung</b><br>","{3}","<br>","<b>Ausgangssituation</b><br>","{4}","<br>"),
CONCAT("Beratungsprotokoll zu Vorgangsnummer ",RIGHT(CONCAT("0000",{2}),5)),
"",
"draft",
"open",
"open",
"",
CONCAT("Beratungsprotokoll zu Vorgangsnummer ",RIGHT(CONCAT("0000","{2}"),5)),
"",
"",
NOW(),
UTC_TIMESTAMP(),
"",
0,
"",
0,
"post",
"",
0);
Hierbei ist es wichtig, wirklich alle Felder der Zieltabelle anzusprechen. Auch der Feldtyp muss unbedingt beachtet werden.
Zur Erklärung :
{3}
Beschreibt das dritte Feld, das wir in unserem Formular angelegt haben.
Handelt es sich um ein numerisches Feld, so genügt obige Angabe.
Textwerte müssen allerdings wie folgt eingesetzt werden:
"{2}"
Der Beitragsname und auch das Content, also der Inhalt, wird durch Zusammensetzen der Werte in der SQL-Sprache mit CONCAT erreicht.
CONCAT("Beratungsprotokoll zu Vorgangsnummer ",RIGHT(CONCAT("0000","{2}"),5))
Dies erzeugt einen Beitragstitel mit immer einer fünfstelligen Nummer, welche linksbündig mit „0“ aufgefüllt wird.
Bitte daran denken, dass meine WordPress-Tabellen den Präfix „wp“ haben. Daher dringend den eigenen Präfix, bspw. wp_* benutzen.
INSERT INTO `wp_posts` (
Bitte auch immer daran denken : Sobald ein Save-Button zur Verfügung steht, ihn auch zu benutzen, da die eingetragenen Werte sonst schnell wieder weg sind.
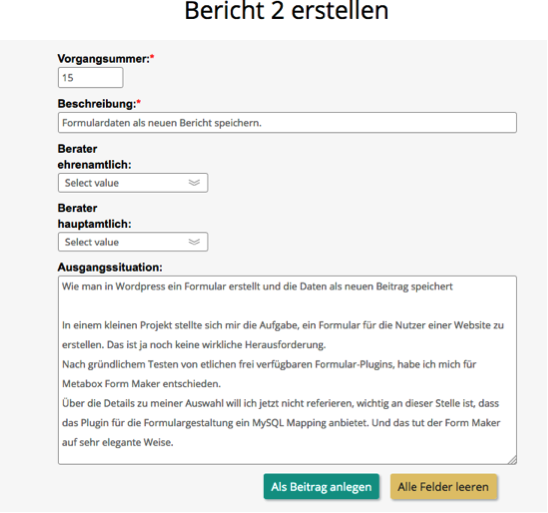
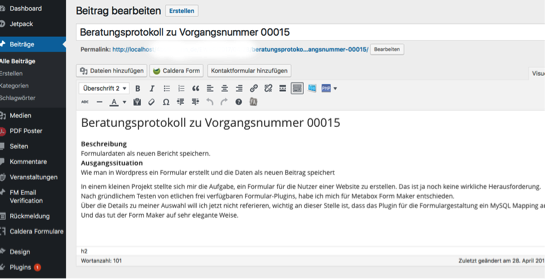
Und so kann es dann aussehen.
Eingabe am Formular im Frontend

Der neue Beitrag im Entwurfsmodus

So, nun viel Spaß und Erfolg damit.
Hallo,
dein Beitrag hat mir sehr geholfen und einen interessanten Weg aufgezeigt.
Das FormMaker Plugin hat in der aktuellen Version jedoch eine Feature (Bezahl-Feature), womit man Form Submissions bereits sehr komfortabel mit Boardmitteln einbinden kann.
Siehe hier: https://help.10web.io/hc/en-us/articles/360016083211-Additional-Publishing-Options
Danke für den Hinweis, das schaue ich mir die Tage mal in Ruhe an.
Schöne Grüße von La Palma 😉
Ich möchte Kleinanzeigen schalten, welche die Insereten ohne Anmledung erfassen können (Name, Telefon etc., Artikel und Preis sowie Fotos). Im. 2 Schritt möchte ich, dass daraus ein Beitrag wird (unveröffentlicht) – welches ich dann prüfe und danach freischalten kann. Ist das mit diesem Plugin ohne Programmierkenntisse möglich? Danke euch!
Wenn du etwas SQL sprichst, ist das sicherlich auch heute noch in der beschriebenen Weise möglich. Die SQL-Query sollte formuliert werden können, sonst melde dich nochmal bei mir.
Schöne Grüße von La Palma 😉
Hallo Bethmann 🙋
Super gute Aufgabe.
Kannst Du bzw hast Du auch eine solche Beschreibung bzw Aufgaben Lösung für uns bzw mich:
1. Besucher meiner Webseite füllt ein Formular.
2. Formular Inhalte sind Text und hochgeladenes Bild
3. Text und Bild wird anschliessend auf meiner Webseite angezeigt
(Listen Form, alle ForumlarEingaben untereinander)
Falls Du das schon mal gelöst hast, bitte mir mailen wo ich die Lösung abschauen kann.
ODER
Ansonsten hier neuen Beitrag erstellen.
ODER
Für mich machen (ich bezahle auch gerne dafür)
LG
Harald
Lieben Dank
Bothmann bloggt
Hallo Harald,
sorry für die späte Antwort – bin unterwegs.
Ich habe da etwas gefunden, was dich interessieren dürfte.
Schaue dir mal das PlugIn „User Submitted Posts“ an. Das tut, was du haben möchtest und es ist sehr anpassungsfähig.
Viel Glück damit und schöne Grüße
Hallo, wie könnte man denn aus dem Formular eine fertige Seite creieren?
Sorry für die so späte Antwort. Der Vulkan hier auf La Palma hat alles im Griff (gehabt).
Wenn ich die Frage richtig verstanden habe, möchtest du eine Seite und keinen Beitrag erstellen.
Dann setze `post_type` nicht auf „post“, wie im Beispiel, sondern auf „page“.
Hoffe, es hilft!
Schönen Gruß